Создаем идеальную строку поиска. Как сделать поисковую строку в html
Приветствую всех читателей и подписчиков сайт. Сегодня я расскажу о том, Как сверстать стильную HTML форму поиска для сайта.
На большинстве сайтов и блогов с большим количеством разнообразной информации используются такие формы. Они позволяют посетителям найти нужную статью по ключевым словам, думаю, все их видели.
С точки зрения браузера – это простые HTML формы, с двумя элементами: текстовое поле и кнопка, которая отправляет запрос. Иногда кнопки может и не быть, тогда форма отправляется нажатием клавиши enter.
В качестве примера я взял одну из работ с сайта premiumpixels.com. Вот ссылка на сам пост. Этот бесплатный psd файл с оформлением шести видов форм выглядит, как показано на картинке ниже. Вы можете скачать и сам PSD с того сайта, так как он распространяется бесплатно.
Мы ограничимся созданием светлой и тёмной версии, так как третья – синего цвета очень похожа на светлую.
Что у нас получится в итоге, смотрите ниже:

Итак, как я уже сказал, HTML код представляет собой форму с двумя элементами input. Для удобства оформления, каждый из них я обернул в блок div.
Для всех видов оформления, этот код будет один и тот же.
Кто работал с Drupal 7, могут увидеть, что эта структура очень похожа на стандартную форму поиска в Drupal 7. Так и есть. Если вы будете встраивать это оформление в свой сайт на этой CMS, вам не понадобится что-то менять в выводе HTML (кроме placeholder, см.ниже).
Для поля ввода мы задаём атрибут placeholder. Значение этого атрибута показывается внутри поля ввода, и пропадает, когда поле получает фокус. Очень удобное свойство.
По умолчанию в разных браузерах вся эта форма поиска будет выглядеть по-разному, и везде не очень стильно. Например, её вид в Opera и Safari показан ниже:

Поэтому нам не обойтись без стилевой разметки. Рассмотрим стили для круглой светлой версии. В CSS файл нужно вставить следующий код:
#search-block-form{ width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) left top repeat-x; } .focus-active{ border-color:#aaa !important; background:#fff !important; } #search-block-form input{ padding:0; margin:0; display:block; border:none; outline:none; background:none; width:100%; height:100%; } #search-block-form .form-actions{ width:28px; height:28px; float:left; background:url(images/searchIcon.png) 5px 2px no-repeat; } #search-block-form .form-actions input:hover{ cursor:pointer; } #search-block-form .form-actions input{ overflow:hidden; text-indent:-9999px; } #search-block-form .form-item{ width:210px; padding:0px 5px; float:right; height:28px; } #search-block-form .form-item input{ font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; } .placeholder{color:#cbcbcb !important;}
Разберём по порядку и подробнее. Сначала мы задаём самой форме c идентификатором #search-block-form размеры, цвет рамки и скругление углов.
#search-block-form{ width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) left top repeat-x; }
Все внутренние элементы не будут иметь цвета фона или границ, поэтому отменяем все стандартные свойства у обоих тегов input.
#search-block-form input{ padding:0; margin:0; display:block; border:none; outline:none; background:none; width:100%; height:100%; }
Задавать оформление мы будет по возможности, div-ам в которые обёрнуты элементы, а не им самим.
Блок form-actions будет держаться левой стороны, а form-item – правой. У кнопки отправления формы есть текст, а нам он не нужен, поэтому убираем его следующим известным методом.
#search-block-form .form-actions input{ overflow:hidden; text-indent:-9999px; }
#search-block-form .form-item input{ font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; }
Теперь рассмотрим JavaScript код.
/* Скопируйте код ниже в ваш js файл. (JavaScript). */ $(document).ready(function(e) { $("input").placeholder(); $("#search-block-form .form-item input").focus(function(){ $("#search-block-form").addClass("focus-active"); }) .blur(function(){ $("#search-block-form").removeClass("focus-active"); }); }); /* Конец */
Казалось бы, зачем здесь нужен JavaScript? На самом деле он добавляет несколько полезных для юзабилити вещей.
Во-первых, свойство placeholder пришло вместе с HTML5, и его поддержка в старых браузерах оставляет желать лучшего. Но есть простое решение в виде jQuery плагина jQuery-Placeholder , который обеспечит поддержку этого свойства у всех браузеров (включая даже IE6!).
Для этого подключаем сам файл и включаем эту функцию:
$("input").placeholder();
Если уж мы подключили jQuery, то можно сделать ещё что-нибуть. Например, пусть при получении фокуса формой, она как-то изменяется.
Для этого мы создали специальный класс focus-active. При добавлении этого класса к форме она меняет цвет фона на белый, а цвет рамки становится немного темнее. Форма станет как бы реагировать на действия пользователя.
Focus-active{ border-color:#aaa !important; background:#fff !important; }
Класс.placeholder оформляет текст из атрибута placeholder в старых браузерах. Этот класс возможно использовать только если мы используем тот самый jQuery плагин.
Placeholder{color:#cbcbcb !important;}
Вот и всё. Мы создали форму поиска, которую несложно интегрировать в большинство сайтов.
Другие версии не сильно отличаются, смотрите исходный код демо-страниц, там есть необходимые комментарии.
На сегодня всё. Пишите в комментариях, о чём бы вы хотели прочесть в новых постах блога, а так же подписывайтесь на RSS и получайте информацию об обновлении сайт первыми!
Если на вашем сайте уже присутствует достаточное количество контента, необходимо задуматься об удобном поиске по сайту. Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален - это поиск по сайту с помощью поисковых систем.
Итак, почему поиск по сайту от поисковых систем является наиболее эффективным? В пользу этого выступает несколько факторов:
- Во-первых, и самое главное: поисковые системы, как бы тривиально это не звучало, специализируются на поиске. Именно поэтому стоит доверять качеству их поисковых алгоритмов.
- Поисковые системы учитывают морфологию языка;
- Используются поисковые подсказки;
- Исправление ошибок в поисковых запросах;
- Учет поисковой статистики.
Поисковая система Яндекс предоставляет бесплатный удобный инструмент интеграции поиска: Яндекс.Поиск для сайта .
Как мы уже говорили, поиск по сайту учитывает морфологию языка , т.е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
Поиск для сайта от Яндекса обладает простыми и гибкими настройками , вы без труда сможете настроить его внешний вид: оставить стандартный, всем знакомый дизайн от Яндекса или оформить его в цветах вашего сайта. Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
При поиске на сайте, как и при поиске через поисковую строку на yandex.ru, при вводе слова в поисковую строку вам будет предлагаться список подсказок , которые ускорят процесс поиска. Яндекс автоматически будет создавать базу частных поисковых запросов и в соответствии с ней будет выдавать подсказки.

Поисковую строку можно дополнить инструментом уточнения результатов поиска. Это значит, что человек сможет найти именно то, что ему нужно, зная примерную дату публикации материала или раздел сайта, в котором он размещен (блог, статьи, помощь и поддержка), или же его формат и язык.
Поиск по сайту улучшит и ускорит вашу индексацию в поисковике Яндекс, а так же поможет вам создать свой рейтинг страниц по важности, в соответствии с которым будет происходить выдача, от вас потребуется только сообщать об этих страницах роботу Яндекс.
В статистике поиска вы сможете увидеть подробную информацию о поисковых запросах посетителей сайта за определенный выбранный промежуток времени.
Для получения поисковой формы для вашего сайта нужно будет указать название поиска, адрес сайта и согласиться с условиями сервиса. Затем можно настроить внешний вид поисковой формы и оформление результатов поиска. После этого вы получите готовый HTML-код для установки на свой сайт. Более подробную инструкцию по установке смотрите ниже.
Поиск по сайту через Google: Поиск для сайтаПоисковая система Google также предоставляет удобный инструмент для поиска на вашем сайте: Система пользовательского поиска Google: Поиск для сайтов , он, к сожалению платный, но в нем имеется возможность подзаработать на рекламе AdSense.

Скажем сразу, стоимость годового обслуживания поиска для сайта от Google обойдется вам минимум в 100$. Стоимость зависит от величины вашего сайта и среднего числа количества ежегодных запросов.

Google Search for work предлагает вам широчайшие возможности поиска, используя те же технологии, что и в поиске от «Гугл». Google гарантирует высокую релевантность, т.е. соответствие запросам, функциональность, интеграцию «под ключ».
Перечислим основные возможности поиска по сайту от Google:
- Персонализация. Вы сможете оформить поиск как вам угодно, сможете убрать логотип Google и разместить свой, изменить цвета, форму, в общем весь внешний вид.
- Многоязычность. Поиск возможен на любом языке, вы можете установить язык по умолчанию или он будет определяться автоматически.
- Смещение результатов. Вы можете вручную настроить рейтинг и выборку результатов поиска в зависимости от даты публикации, например, чем новее материал, тем он выше в результатах.
- Уточнение по ярлыкам, это как уточнение результатов поиска у Яндекс, вы создаете категории материалов, по которым пользователь при необходимости и производит поиск.
- Поиск изображений и иллюстрация результатов поиска изображениями, размер которых вы можете менять, или они настроятся автоматически;
- Отсутствие рекламы;
- Индексирование по требованию, т.е. если вы добавили новый материал, или внесли изменения в старый, то вы сами можете отправить робота гугл зафиксировать обновления.
- Синонимы. Каталог запросов автоматически заполняется синонимами, различными вариантами написания слов (Тойота, Toyota), а так же аббревиатурами и их расшифровкой.
- Выбор URL для автозаполнения. Здесь вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- К преимуществам поиска от Google относится то, что вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Связь поиска по сайту с другими сервисами Google. На вы сможете отслеживать статистику запросов и поведение посетителей, а сервис AdWords позволит вам зарабатывать на размещении рекламы.
При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей "поисковой системы", описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск. Затем вы получите код, который сможете добавить на свой сайт.
Инструкция: как вставить Яндекс.Поиск на сайтТеперь разберем установку Яндекс.Поиск для сайта на примере нашего сайта Nubex. Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
1. Зайдите на сайт Яндекс.Поиск для сайта и нажмите кнопку «Установить поиск».

2. Заполните необходимые поля, добавьте свой сайт в область поиска, не забудьте указать адрес электронной почты. Чтобы сайт удачно добавился в «Область поиска», убедитесь, что ваш сайт добавлен в . Переходите ко 2ому шагу.

3. Выполните настройки внешнего вида поисковой строки: цвет, шрифт, с фоном или без. Переходите к шагу 3.

4. На третьем шаге выполняются точные настройки того, как будет выглядеть результат поиска и на какой странице он будет находиться (на странице Яндекса или на вашем сайте). Внизу страницы расположен предпросмотр результатов, на который вы можете ориентироваться. Перейдите к 4ому шагу.

5. Проверьте работу поиска по вашему сайту. И перейдите к следующему шагу.

6. Теперь вам необходимо скопировать код сервиса и установить на сайт. Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
7. Код результатов поиска бывает 2ух разных типов: iframe и html&css. В чем разница? Iframe более простой вариант кода, он больше подходит для сайтов со сложным дизайном, однако ограничивает в настройке внешнего вида результатов. Html&CSS - результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.

8. Теперь заходим в административную панель сайта. Мы решили установить поисковую строку на главной странице нашего сайта, поэтому переходим в раздел «Документы сайта» -> «Колонка на главной». И нажимаем кнопку «Создать текстовый блок».

9. В поле для вставки текста нажмите кнопку «Источник». У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».

10. Обновите страницу вашего сайта. Строка поиска должна была появиться.
ЗаключениеПользуясь любой пользовательской системой поиска, будь то поиск для сайта Google или Яндекс, нужно помнить, что поиск осуществляется не по вашему сайту, как таковому, а по страницам вашего сайта, которые присутствуют в индексе выбранной поисковой системы. Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
В конструкторе сайтов Nubex есть встроенный поиск, виджет которого можно включить для боковых колонок.
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как , или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
Настройка синонимов для поискаВы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.
В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой - соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройкиВы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации - всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе - вот так.
Поисковые подсказкиПоиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки - они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры - в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.


Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
Уточнения результатов поискаВы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов - можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.


Вот так выглядят уточнения в результатах поиска.
Поисковые темыЕсли вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.
Создать тему: http://site.yandex.ru/themes/new/
Статистика поисковых запросовЕсли вы хотите знать, что ищут посетители вашего сайта, посетите раздел «Статистика». Там содержится информация о запросах пользователей.
Статистика запросов обновляется ежедневно и включает в себя следующую информацию:
- список поисковых запросов;
- сколько раз задавали каждый из этих запросов;
- сколько было показано результатов по каждому запросу;
- сколько было переходов по результатам поиска.
Статистика поможет понять, какие разделы вашего сайта нуждаются в улучшении.
Интерфейс статистики поисковой площадки.

С этим видом поиска мы пользуемся постоянно, каждый день.
Поле поиска для сайта. Идеи для оформленияДля того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter

CTRL + F Найти »

интернет

Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь. Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом». Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F
Найти {…} в Google

Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта. Точно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google) »

Александр Журба
В случае, когда приходится работать с большим документом, поиск определенного слова или фразы может оказаться затруднительным и занять множество времени. Microsoft Word позволяет осуществлять автоматический поиск по документу, а также быстро заменять слова и фразы при помощи инструмента Найти и заменить . Хотите научиться пользоваться этим инструментом? Тогда внимательно читайте этот урок до конца!
Поиск текстаВ качестве примера возьмем часть известного произведения и воспользуемся командой Найти , чтобы отыскать фамилию главного героя в тексте.

Вы можете вызвать команду Найти , нажав Ctrl+F на клавиатуре.
Чтобы открыть дополнительные параметры поиска, воспользуйтесь раскрывающимся меню, которое находится в поле поиска.

Бывают случаи, когда допущена ошибка, повторяющаяся во всем документе. Например, неправильно написано чье-то имя или необходимо изменить определенное слово или фразу на другую. Вы можете воспользоваться функцией Найти и заменить , чтобы быстро внести исправления. В нашем примере мы поменяем полное название корпорации Microsoft на аббревиатуру MS.

Вы можете перейти к диалоговому окну Найти и заменить , нажав комбинацию клавиш Ctrl+H на клавиатуре.
Для выбора дополнительных параметров поиска и замены нажмите Больше в диалоговом окне Найти и заменить . Здесь можно выбрать такие параметры, как Только слово целиком или Не учитывать знаки препинания .

Здравствуйте. Прежде чем перейти к рассмотрению нашей сегодняшней темы, хочется поздравить всех нас с прошедшим праздником - Великой Победы. Сказать дедам, прадедам, кто воевал, а также, кто трудился в тылу Огромное спасибо. Спасибо за то, что выстояли, преодолели, совершили героический подвиг, за чистое небо, за спокойствие на нашей земле. И отдать низкий поклон тем, кто приблизил час Победы. Спасибо Вам!!!
А теперь вернемся к нашей теме. Сегодня мы поговорим о том, как пользоваться поиском в браузере. Рассмотрим несколько возможностей Google Chrome.
Строка поискаС этим видом поиска мы пользуемся постоянно, каждый день. Для того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter

По мере набора нашего запроса браузер предлагает возможные сочетания с ним, которые набирали ранее другие пользователи интернета. Перед нами есть выбор: искать точно по нашему запросу или выбрать другую фразу из предлагаемого списка браузера.
На примере видно, что нам предлагается искать в системе Google, однако вы можете сменить на другую систему.
Поиск на странице сайтаИногда нам нужно найти на странице сайта какое-то слово или словосочетание. Но из-за большого количества информации сделать это бывает порой затруднительно. Предположим, что вы узнали название песни вашего исполнителя, переходите на ресурс, где представлены все его композиции. Искать нужный трек среди всех прочих довольно сложно. В таком случае нам поможет один способ, который мы сейчас подробно разберем.
Итак, например, вы открыли портал, на котором, как вы предполагаете, находится искомое слово, название города, композиции и т.д. Для быстрого поиска на странице сайта мы используем сочетание клавиш CTRL + F , или же заходим в главное меню браузера и выбираем пункт «Найти »

После чего в правом верхнем углу окна браузера появится поле для ввода слов. По мере набирания символов браузер начнет искать и выделять в тексте тот порядок букв, которые мы вводим.
В качестве примера давайте посмотрим сколько слов «интернет » располагается на главной странице нашего сайта.
Указываем его в указанное поле и браузер подсвечивает желтым цветом результаты поиска.

Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь.
Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом». Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F для поиска на странице ресурса можно использовать в любом современном браузере. В Firefox данное поле располагается в нижнем левом углу. Будьте внимательны.
Быстрый поиск значений слова, фраз, картинокВо время ознакомления с информацией на каком-нибудь ресурсе нам может встретиться термин или слово, значение которого мы плохо себе представляем. Для более быстрого получения данных об этом слове или словосочетании мы просто выделяем фрагмент текста на сайте и с помощью правой кнопки мыши вызываем меню, в котором выбираем «Найти {…} в Google » (в фигурных скобках будет указан выделенное словосочетание или слово). Например, в нашем примере это выглядит вот так.

Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта.
Поле для поискаТочно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google) »

Более подробно о том, как найти изображение в Яндекс и Google вы сможете узнать, прочитав эту статью и здесь.
Вот, пожалуй, и все на этом. Сегодня мы рассмотрели возможности поиска в браузере. До новых встреч.
Лучший способ обучения — быть помощником профессионала. Чуть хуже — пробовать самому без надзора знающего. Теория пригодится только как гипотеза, которую нужно проверить на практике.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
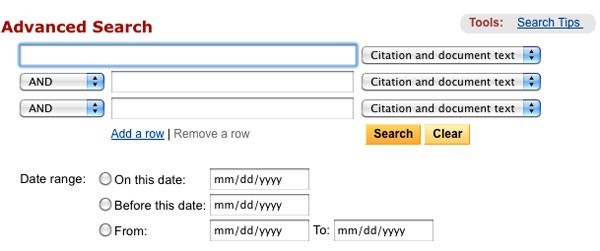
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
2018-04-23

Здравствуйте уважаемый посетитель!
В предыдущей статье мы создали Яндекс.Поиск и сделали все его основные настройки. Сегодня же используя полученный код сформируем на сайте форму поиска, предназначенную для ввода запросов.
При этом, для того, чтобы это дополнение ничем не отличалось от других элементов сайта, постараемся с помощью стилей CSS разместить его на сайте максимально приблизив внешний вид к существующему дизайну.
Следует отметить, что оформление формы Яндекс.Поиск под дизайн сайта, не совсем простое занятие.
Сложность заключается в том, что в ней присутствует скрипт на языке JavaScript, который обеспечивает взаимодействие формы с сервисом Яндекс.Поиск. И при его выполнении после каждой загрузки страницы происходит динамическое изменение HTML и CSS кода самой формы. Что, соответственно, приводит к искажению ее внешнего вида.
Поэтому общее описание рассматриваемого материала получилось достаточно объемным с приведением значительного количества кода и поясняющих иллюстраций. В связи с этим материал разбит на две части.
В этой статье мы рассмотрим первую часть, оформив поисковую форму для исходного HTML-кода, полученного непосредственно с сервиса Яндекс.Поиск. А в следующей, посмотрим как можно откорректировать стили CSS для того, привести ее внешний вид в исходное состояние после ее динамического изменения, связанного с выполнением скрипта.
Следует отметить, что в сети Интернет сложно найти подробную методику приведения внешнего вида формы Яндекс.Поиск к существующему дизайну сайта (по крайней мере мне этого не удалось)
Надеюсь, что рассматриваемый здесь материал поможет многим желающим использовать на своем сайте поиск от Яндекса максимально используя все его преимущества, включая возможность адаптации внешнего вида элементов поиска под дизайн сайта.
Несмотря на то, что создание в предыдущих статьях поиска от Яндекс производилось непосредственно на действующем, размещенном в сети Интернет сайте avtobezugona.ru (создание Яндекс.Поиска возможно только на реально действующих ресурсах), для наглядности, рассматриваемые здесь операции по формированию его элементов будут производиться на примере варианта сайта "newsite.local", размещаемого на локальном веб-серевере.
скриншот 90
- Размещаем HTML-код формы поиска
- С помощью стилей CSS формируем внешний вид формы поиска
- Исходные файлы сайта
В создаваемом сайте элементы поиска в соответствии с дизайн-макетом предполагается использовать в области сайдбара. Поэтому полученный из дополнительных материалов из предыдущей статьи HTML-код (файл "seach_form.html") разместим в соответствующем месте файла "aside.php", находящегося в папке "blocks" корневого каталога "www".
Ниже показан HTML-код в редакторе Notepad++ файла "aside.php" с размещенным фрагментом формы поиска в ранее созданном контейнере с классом seach .

Рис.1 Фрагмент исходного HTML-кода формы поиска
Теперь исходя из этого HTML-кода можно приступить к назначению определенных свойств CSS для того, что придать этому элементу должный внешний вид.
Как было ранее отмечено, на данном этапе мы занимаемся оформлением формы поиска для чистого HTML-кода, полученного непосредственно с сервиса Яндекс.Поиск.
Поэтому, для того, чтобы иметь такую возможность, имеющийся в файле "aside.php" скрипт, следует временно закомментировать или удалить, как показано ниже.
Поиск
"/*(function(w,d,c){var s=d.createElement("script"),h=d.getElementsByTagName("script"),e=d.documentElement;if((" "+e.className+" ").indexOf(" ya-page_js_yes ")===-1){e.className+=" ya-page_js_yes";}s.type="text/javascript";s.async=true;s.charset="utf-8";s.src=(d.location.protocol==="https:"?"https:":"http:")+"//site.yandex.net/v2.0/js/all.js";h.parentNode.insertBefore(s,h);(w[c]||(w[c]=)).push(function(){Ya.Site.Form.init()})})(window,document,"yandex_site_callbacks");*/"
Рис.2 Исходный HTML-кода формы поиска с закомментированным скриптом
Как видно, в строке 14 JavaScript-скрипт закомментирован, что позволяет нам перейти к CSS стилизации для варианта с исходным HTML-кодом.
С помощью стилей CSS формируем внешний вид формы поискаНаша задача состоит в том, чтобы привести внешний вид формы наиболее близко к типовому дизайну сайта. Поэтому при назначении свойств CSS будем исходить из ранее назначенных стилей существующих аналогичных элементов.
Это относится как к контейнеру с классом seach , так и к элементам самой формы - тегам , формирующим поле ввода и кнопку поиска.
На данный момент существующая таблица стилей CSS, относящихся к форме поиска выглядит следующим образом.
/*-----Форма поиска-----*/
Seach {
height: 9.25em;
background-image
border-radius: .625em;
box-shadow: 0 0 3.75em 0 #fff;
border-top: .0625em solid #dedede;
padding: .3125em 1.25em;
font-size: .9375em;
color: #212a68;
line-height: .8;
overflow: hidden;
margin-top: .9375em;
position: relative;
Seach h3 {
text-align: center;
font-size: 1.125em;
font-weight: bold;
line-height: 1.2;
padding-top: .5em;
margin-bottom: 1.125em;
Seach label {
position: relative; bottom: .5em;
Рис.3 CSS-код формы поиска
Если сейчас открыть страницу сайта, то в этом состоянии можно увидеть, что форма Яндекс.Поиска разместилась в предназначенном ей месте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.4 Установленная форма Яндекс.Поиска
Однако, вид самой формы пока не соответствует существующему дизайну. Что требует назначения определенных свойств CSS для имеющихся в ней элементов .
Ниже приведены дополнения CSS-кода, которые приводят форму Яндекс.Поиска к внешнему виду, соответствующему особенностям дизайна создаваемого сайта (внесенные дополнения выделены светлым фоном).
/*-----Форма поиска-----*/
Seach {
height: 9.25em;
background-image: linear-gradient(to top, #c4c4c4 0%, #e9e9e9 5%, #eaeaea 10%, #eaeaea 94%, #f7f7f7 98%, #fafafa 100%);
border-radius: .625em;
box-shadow: 0 0 3.75em 0 #fff;
border-top: .0625em solid #dedede;
padding: .3125em 1.25em;
font-size: .9375em;
color: #212a68;
line-height: .8;
overflow: hidden;
margin-top: .9375em;
position: relative;
Seach h3 {
text-align: center;
font-size: 1.125em;
font-weight: bold;
line-height: 1.2;
padding-top: .5em;
margin-bottom: 1.125em;
Seach label {
position: relative; bottom: .5em;
Ya-site-form input {
width: 100% ;
height: 1.875em;
font-size: 1em ;
padding: .25em .5em 0 .5em ;
background: #fdfadc;
box-sizing: border-box;
box-shadow: .1875em .1875em .3125em 0 #8b8e8d inset;
border-radius: .3125em;
border-top: 0 solid #fff;
border-left: 0 solid #fff;
border-bottom: .125em solid #fff;
border-right: .125em solid #fff;
color: #000066 ;
Ya-site-form input {
height: 1.875em;
padding: 0 .375em 0 .375em;
border-radius: .3125em;
text-align: center;
font-weight: bold;
background-image: linear-gradient(to top,#653939,#a76d6d 70%,#c39696);
box-shadow: .125em .125em .25em 0 #422a2a;
border-width: .125em;
border-style: solid;
border-color: #ddbebe #241616 #241616 #ddbebe;
color: #fff ;
line-height: 1.2 ;
font-size: .9375em ;
position: absolute; bottom: 1.0625em; right: 1.3125em;
hover {
box-shadow: none;
border-color: #c39696 #a76d6d #653939 #a76d6d;
Ya-site-form input: active {
box-shadow: 0 0 .4375em .125em #422a2a inset;
border-color: #777 #fff #fff #777;
Рис.5 CSS-код формы поиска
Ранее при оформлении элементов сайдбара подробно рассматривалось назначение стилей CSS для формирования внешнего вида форм. Поэтому не будем здесь повторяться, а только отметим, что все свойства для элементов поля ввода (поз.27÷41) и кнопки "Найти" (поз.42÷57) применены к имеющемуся в исходном коде от Яндекс.Поиск элементу с классом ya-site-form .
А для визуализации состояния кнопки к этим же элементам назначены псевдо-классы: : hover (поз.58÷61) - для активного состояния (находящаяся под курсором мыши) и : active (поз.62÷65) - для нажатого состояния (удерживаемая кнопкой мыши). Сделано это аналогично тому, как ранее мы оживляли кнопки и делали их интерактивными на этапе верстки сайта.
Проверим теперь результат выполненных действий, обновив страницу сайта.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.6 Стилизованная форма Яндекс.Поиска
Как видно после стилизации данный элемент поиска приняла типовой для этого сайта вид.
А теперь раз комментируем код JavaScript и посмотрим как он будет выглядеть после полной загрузки страницы и выполнения скрипта, обеспечивающего взаимодействие с сервисом Яндекс.Поиск.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.7 Форма Яндекс.Поиска с динамически измененным HTML-кодом
Видно, что в этом состоянии исказились размеры и расположение элементов, размер шрифта, а также цвет кнопки.
Как отмечалось ранее это связано с тем, что выполнение скрипта приводит к появлению в форме дополнительных элементов со своими стилями CSS. Что, соответственно, и приводит к таким изменениям.
А для того, чтобы это исправить, необходимо сначала определить реальное содержимое динамически измененного HTML и CSS кода, а затем внести необходимые дополнения в таблицу стилей CSS. Чем мы и займемся в следующей статье.
Исходные файлы сайтаИсходные файлы сайта с обновлениями, которые были сделаны в данной статье, можно скачать из прилагаемых дополнительных материалов:
- Файлы каталога www
- Таблицы базы данных MySQL