Как подобрать шрифты для iOS-приложения. Использование шрифтов системного интерфейса в веб-дизайне Как называется шрифт айфона
С каждым годом мобильная операционная система iOS становится более открытой и поддерживает больше сторонних решений от независимых разработчиков. С недавних пор пользователи получили возможность устанавливать на свои iPhone и iPad шрифты, расширяющие возможности работы с текстовыми и графическими документами.
Вконтакте
Зачем устанавливать новые шрифты на iOS и iPadOS?
Этот вопрос наверняка возникнет у многих читателей, ведь стандартный шрифт iOS выглядит очень даже красиво, и его нередко используют разработчики сторонних приложений. На самом деле, речь идет, конечно же, не о системном шрифте платформы, а о поддерживаемых текстовых «скинах», расширяющих функционал программ для работы с документами.
В частности, это обусловлено тем, что с новыми возможностями последних версий iOS не только iPad, но и iPhone Pro применяются пользователями для работы с текстами, графикой, презентациями и т.д. При этом ранее многие загружаемые в Keynote, Pages или другое приложение документы ранее могли некорректно отображаться из-за отсутствия соответствующих шрифтов в системе, но теперь такая проблема легко решаема.
Как установить шрифты на Айфон или Айпад
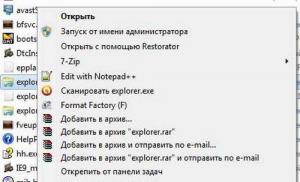
Для добавления шрифтов необходимо скачать из App Store приложение с установщиком шрифтов. В качестве базовой коллекции большинству пользователей будет достаточно бесплатного Font Diner , содержащего свыше 20-ти новых для iOS шрифтов. После загрузки из App Store и первого запуска приложения пользователю будет предложено установить новые шрифты.

Просмотреть установленные в iOS (iPadOS) шрифты можно в меню Настройки → Основные → Шрифты .


Стоит отметить, что использовать установленные шрифты пока можно далеко не во всех приложениях, даже в штатных (Заметки). Но популярные текстовые и графические редакторы уже поддерживают такую возможность. Например, чтобы применить установленный шрифт в Pages, тапните пиктограмму с изображением кисти и выберите понравившийся стиль начертания текста.
Сейчас, возможно, впервые со времен самого первого Макинтоша имеет смысл заинтересоваться использованием системных шрифтов для интерфейса. Они являются интересной и свежей альтернативой веб-типографике - и они не требуют хостинга ни на вашем сервере, ни на стороннем. Как можно использовать системные шрифты на сайте и какие здесь могут возникнуть проблемы?
В последние годы появилось много интересных системных шрифтов для интерфейса. Google выпустил Roboto (и продолжает развивать этот шрифт, регулярно выпуская обновления), Apple выпустили San Francisco , а дизайнер Эрик Спикерман создал для Mozilla шрифт Fira Sans . И это не все, не стоит забывать о Майкрософт. Именно они начали этот тренд, выпустив Windows Phone с дизайнерским языком Metro, сильно привязанным к типографике в целом и к шрифту Segoe в частности.
Неудивительно, что идея использовать эти шрифты в вебе набирает популярность. Возможно, вы хотите сильнее акцентировать разницу между содержанием и пользовательским интерфейсом, может, хотите добиться, чтобы сайт выглядел как приложение или просто хотите использовать красивые шрифты без каких-либо задержек.
Но их использование не так просто, как хотелось бы. CSS поддерживает эти шрифты немного психоделично.
Примечание: “шрифт системного интерфейса” это шрифт, используемый для рендеринга интерфейса операционной системы - не надо путать его с системными шрифтами, то есть шрифтами установленными в системе пользователя.
Два подхода
На данный момент есть два способа использования шрифта системного интерфейса в типографике.
Первый способ
Он заключается в использовании краткой “магической” декларации CSS:
Font: menu;
Второй способ
Второй способ это перечисление названий всех шрифтов:
У него тоже есть недостатки:
Другие варианты
Возможно, вам покажется интересным соединить оба вышеупомянутых подхода, чтобы добиться лучшего результата. Увы, это нелегко, потому что свойства font и font-family являются взаимоисключающими - одно из них всегда переписывает другое. Возможно, что-то получиться путем манипуляции с медиа-запросами, но этот метод из разряда хаков.
Вы также можете попробовать отсылать разные значения CSS с сервера в зависимости от пользовательского агента или делать то же самое с помощью JavaScript (например, отсылать только font-family: "Fira Sans", sans-serif; для Firefox OS). Но этот вариант громоздкий, сложный в поддержке, а, главное, он не решает всех проблем.

Что делать сейчас?
В Medium в данный момент используется второй способ:
Font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
Он был выбран потому, как в нем меньше больших проблем. (Первый способ не работает на мобильных устройствах, с совершенно неприемлемыми последствиями; со вторым способом тоже есть проблемы, но их меньше и они не столь критичны. Ваша оценка этих способов может быть другой).
Эту методику мы можем улучшить совместными усилиями. Ниже расположен блок с текстом, который должен выводиться интерфейсным шрифтом вашей системы. Если это не работает или у вас есть какие-либо мысли по этому поводу, оставьте комментарий .
This should be rendered in your system’s UI font. The quick brown fox jumps over the lazy dog. Этот текст должен выводится шрифтом системного интерфейса.
Детальный обзор списка шрифтов
На данный момент в этом способе есть следующие проблемы:
- Как минимум до декабря 2015 года в Firefox на Mac OS X вместо San Francisco будет использоваться Neue Helvetica.
- Также на Mac OS X вместо Lucida Grande на версиях до Yosemite выводится Neue Helvetica.
- В менее популярных операционных системах и более сложных конфигурациях правильный выбор корректного шрифта еще более затруднен.
Если вы заинтересовались деталями, давайте рассмотрим как этот список должен выглядеть, чтобы правильно работать:
Font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
В первую группу отделены свойства, отсылающие к шрифтам системного интерфейса. Они достаточно надежны и нет шансов, что браузер спутает их с другими:
- -apple-system охватывает San Francisco в Safari на Mac OS X и iOS, а на более старых версиях Mac OS X - Neue Helvetica и Lucida Grande. С этим значением работает автоматическая выборка между San Francisco Text и San Francisco Display в зависимости от размера шрифта.
- BlinkMacSystemFont это эквивалент предыдущего значения, работающий в Chrome на Mac OS X.
В следующей группе выделены известные шрифты системного интерфейса:
- Segoe UI охватывает Windows и Windows Phone.
- Roboto это Android и новая Chrome OS. Он расположен после Segoe UI с учетом наличия разработчиков Android, работащих в Windows с установленным Roboto, чтобы Roboto не замещал Segoe UI.
- Oxygen это шрифт KDE, Ubuntu это, разумеется, Ubuntu, а Cantarell - GNOME. Сразу три шрифта для Linux, но в условиях обилия дистрибутивов они не решают проблему.
- Fira Sans шрифт Firefox OS.
- Droid Sans - старые версии Android.
- Отметьте, что мы не указываем название шрифта San Francisco . На iOS и Mac OS X, San Francisco присутствует как “скрытый шрифт”, а не общедоступный.
- И мы также не указываем San Francisco , используя.SFNSText-Regular , внутреннее название в PostScript для San Francisco на Mac OS X. Оно работает только в Chrome и менее гибкое в сравнении с BlinkMacSystemFont .
В третьей группе у нас шрифты, используемые в качестве запасных вариантов:
- Helvetica Neue используется в Mac OS X до El Capitan. Шрифт указан в самом конце списка по причине его широкой распространенности.
- sans-serif традиционный запасной вариант с дефолтным шрифтом без засечек.

Эволюция шрифтов системного интерфейса в Windows более резкая, чем на Mac - от моноширинного растрового шрифта Windows 1.0 в 1985 до шрифта высокого разрешения Segoe UI in Windows 10. (увеличенная версия)
Будущее
Здесь по прежнему есть, с чем работать. Начнем с того, что методика работает только с западной типографикой. Также проблемы возникнут, если вы захотите выровнять внутренний отступ или высоту строки в соответствии с используемым интерфейсным шрифтом - в этом случае вам придеться использовать гибридный подход или опознавать шрифты после рендеринга .
Но все равно, полученные результаты хороши. Надеюсь, в будущем все это будет менее сложным. Если вы тоже заинтересованы в этом, сообщите об этом производителям браузеров .

Последние три версии Mac OS X используют три разных интерфейсных шрифта: Lucida Grande на Mac OS 10.9 (Mavericks); специальная версия Neue Helvetica на Mac OS 10.10 (Yosemite); специальная версия San Francisco на Mac OS 10.11 (El Capitan). Логично предположить, что в будущих версиях будет использоваться San Francisco. (
В iOS 13 Apple наконец-то разрешила использовать кастомные шрифты на своих мобильных устройствах. Внедрение этой опции было несколько запутанным, и использовать сторонние шрифты пока что можно лишь в некоторых приложениях, таких как пакет iWork, но все еще эта возможность может быть кому-то интересной.
Работа с менеджером шрифтов
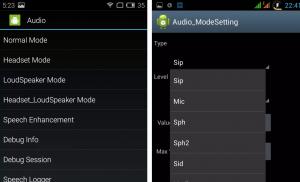
Для начала разберемся, как вообще использовать различные шрифты в iOS 13 на примере Почты. Начните писать в ней новое письмо, и над клавиатурой вы обнаружите значок Aa (возможно, для его показа придется сначала нажать на стрелочку <). Нажав на него и выбрав пункт «Шрифт по умолчанию», вы получите доступ к паре сотен предустановленных шрифтов:

Установка сторонних шрифтов из App Store
Программ для установки сторонних шрифтов в магазине приложений пока маловато, и одна из бесплатных - это Font Diner . После установки запустите его, нажмите на кнопку Activate сверху справа, после чего согласитесь на установку кастомных шрифтов:
Просмотр установленных шрифтов
Разумеется, Apple сделала возможность просматривать и удалять установленные шрифты. Для этого перейдите в Настройки > Основные > Шрифты:

Использование сторонних шрифтов
Забавно, хотя в приложении Почта менеджер шрифтов есть, использовать сторонние шрифты там нельзя. А вот в пакете iWork - можно, и мы разберем эту возможность на примере Pages. Зайдите в нем в нужный документ, после чего нажмите на значок кисти вверху и во всплывающем меню выберите нужный шрифт.
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.
Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.

Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size ) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility .
Такой вариант позволяет задействовать максимальный размер шрифта, добиться увеличения его контрастности, что значительно увеличивает читабельность контента для людей с проблемами зрения.
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11 (а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura , разработанном в 1975 году австрийским дизайнером Отмаром Моттером .

Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond . Оригинальный ITC Garamond был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).

Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе» , как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad . Над ним работали сразу два дизайнера – Роберт Слимбах и Кэрол Твомбли по заказу Adobe.

Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение) , оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans (с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande . С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.

Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk в честь древней типографической фабрики Haas’sche Schriftgiesserei . В 1960 был переименован в привычный Helvetica , что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue , разработанный в начале 1983 года.

Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco . Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.

Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue :
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».
Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре . Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.

Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.

Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.

После загрузки OS X Yosemite системный шрифт будет изменен: